"Installierbare Website"
Eine PWA ist vereinfacht ausgedrückt eine "installierbare" Webseite, die aussieht und sich verhält wie eine native App. Sie hat ihr Icon auf dem Homescreen des Users, läuft im Vollbild-Modus, und ist von einer nativen App nicht zu unterscheiden.
Universell
Eine PWA wird mit offenen und bewährten Web-Technologien entwickelt und läuft auf jedem Endgerät und jeder Plattform, wo ein standardkonformer Browser vorhanden ist. Jede erdenkliche Plattform verfügt über einen modernen, kostenlosen Browser.
Günstig
Eine PWA muss nur einmal entwickelt werden. Der Code ist mit jeder Plattform kompatibel (Android, iOS, Windows). Native Apps sind auf je eine Plattform beschränkt, und benötigen plattform-spezifische Code-Bundles. Das ist teuer.
Ohne Appstore
Du brauchst keinen Appstore! Deine PWA liegt auf Deinem eigenen Server/Webspace unter Deiner eigenen Domain. Das heisst: keine Appstore-Gebühren, keine Erfolgsprovisionen, keine fremden AGBs, keine Verzögerungen, keine Willkür von Appstores.
Kein "Nein"
Appstores lehnen viele Apps ab. Sogar Updates werden oft nicht akzeptiert. Eine PWA bietet auch denjenigen die Möglichkeit, eine eigene App zu haben, welche den teils abstrusen Regularien der Appstores nicht genügen können.
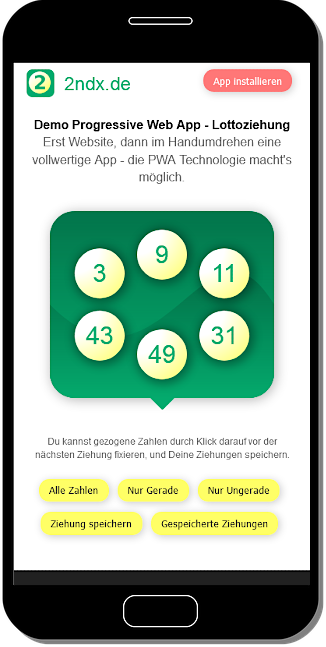
Demo PWA: Lottoziehung
 Nimm Dein Handy und starte den nativen Browser Deiner Plattform, siehe unten. Hinweis: jeder moderne Browser unterstützt PWAs! Aber so, wie der passende Appstore der Zugang zu nativen Apps ist, so ist der richtige Browser der Zugang zu PWAs.
Nimm Dein Handy und starte den nativen Browser Deiner Plattform, siehe unten. Hinweis: jeder moderne Browser unterstützt PWAs! Aber so, wie der passende Appstore der Zugang zu nativen Apps ist, so ist der richtige Browser der Zugang zu PWAs.
iPhone/iPad:
Safari-Browser
Android:
Chrome-Browser
Samsung:

Chrome oder Samsung Internet
Zurück mit Handy und Browser?
Zur Test-App
Hohe Reichweite
Immer weniger Apps werden im Appstore downgeloadet. Die User haben eine Appstore-Fatigue. Das User-Engagement mit einer Progressive Web App ist durch die direkte Bindung an den Anbieter ungleich schneller und nachhaltiger.
Handy, Tablet, PC
Eine PWA ist im Gegensatz zu nativen Apps für alle Endgeräte geeignet, sie wird sogar explizit dafür gemacht. Sie lässt sich überall einsetzen und sieht durch Responsive Design auf allen Bildschirmformaten und -grössen gut aus.
Integriert
Deine App ist in Deine Website integriert. Der Weg Deiner User zu Deiner App ist einfach und direkt. Mit einer PWA bietest Du Deinen Nutzern eine perfekte Symbiose aus Webpräsenz und einer (oder mehreren) vollwertigen, modernen, mobilen App(s).
Direkter Weg
Ein Link oder Button auf Deiner Website ist die Tür zu Deiner App. Deine Website-Besucher stehen also direkt davor und können sie gar nicht übersehen. Deine App wartet nicht im Appstore umsonst auf Downloads. Es gibt keine Umwege.
Pflegeleicht
Pflege und Update Deiner App könnten nicht einfacher sein: Du tauschst einfach die betroffenen App-Dateien auf Deinem Server aus, wann immer Du willst - ohne Neu-Kompilation von Binärdateien und ohne erneutes Einreichen beim Appstore.
Immer aktuell
Updates Deiner App sind quasi live: Deine App-Nutzer bekommen die neueste Version, sobald sie die App das nächste Mal starten, nachdem die App auf Deinem Server upgedatet wurde. Ältere Versionen müssen nicht versorgt werden - es gibt sie nicht.
Ressourcen verfügbar
Da Deine App auf Deiner eigenen Domain liegt, hat sie uneingeschränkten Zugriff auf all Deine serverseitigen Ressourcen: Texte, Bilder, Datenbankinhalte, Produkte, Programme, alles. Du musst die notwendigen Ressourcen nicht in die App packen.
Offlinefähig
Deine App kann beliebige Inhalte offline auf dem Endgerät des Users speichern. Das bewirkt blitzschnelles Laden ohne Kontakt zum Server, spart Netzwerkverkehr, und bietet sehr gute Personalisierungs-Möglichkeiten.
Viele Varianten
Du kannst mehrere Varianten deiner App ohne Mehrkosten parallel anbieten. Du kannst sogar beliebig viele Apps anbieten, um genau zu sein. Deine App ist ein Teil Deiner Webseite. Du alleine entscheidest dort über den Umfang deiner Angebote.
Personalisierbar
Du kannst Deine PWA besser für bestimmte User personalisieren als eine Native App. Eine PWA hat eine App-Shell, in die jeder Content dynamisch geladen werden kann. Personalisierte App-Shells können ebenso angeboten werden wie individuelle In-App-Inhalte.
Leichte Promotion
Du kannst Deine App sehr leicht aktiv bewerben und promoten - der Weg zu ihr ist wie erwähnt ein simpler Link oder Button. Ein solcher lässt sich auch per Email oder Newsletter verteilen, oder auf Partner-Websites platzieren.
User wirbt User
Die Nutzer Deiner App können die App einfach mit anderen teilen, ohne überhaupt Deine Website besuchen zu müssen, da keine App-Installation im klassischen Sinne erforderlich ist. Zufriedene Nutzer können Freunden einen direkten Link zu Deiner App senden.
Suchmaschinen
Deine App kann direkt über Suchmaschinen gefunden werden. Das ist bei nativen Apps ausgeschlossen. Suchmaschinen suchen mittlerweile aktiv nach guten PWAs, um sie als Suchtreffer zu listen, da sie deren Erfolg bei der Bindung der User erkannt haben.
Sicher
PWAs sind sicher: Alle Plattformen verlangen die Einhaltung strenger Sicherheitsstandards, anders würde die App nicht laufen. Durch Hosting auf Deinem eigenen Webspace/Server kannst Du alle notwendigen Sicherheiten problemlos und preisgünstig bereitstellen.
Leicht und schnell
PWAs sind schlank und schnell: Sie benötigen bis zu 98% weniger Speicherplatz auf dem Endgerät als der Binärcode nativer Apps, und das Laden der App-Shell passiert quasi augenblicklich, da eine PWA beliebige Inhalte offline speichern kann.
Von den Grossen erfunden
Die PWA-Technologie wurde von den grossen Webtechnologie-Playern (Google, Microsoft) erfunden. Sie entwickeln ihre Plattformen mittlerweile explizit mit Hinblick auf PWA-Unterstützung. Gemeinsame Standards in Punkto Funktion und Sicherheit wurden geschaffen.
Grosser Funktionsumfang
Die offenen Web-Technologien haben die letzen Jahre einen wahren Evolutionsprung gemacht. Viele neue APIs sind hinzugekommen, und viele weitere sind in Planung oder der Abschlussphase. Daher sind PWAs extrem versatil.
PWA: der neue Standard?
Es ist denkbar, dass Progressive Web Apps zum neuen de-facto-Standard werden. Immer mehr grosse Unternehmen ergänzen oder ersetzen ihre nativen Apps durch eine PWA und feiern grossen Erfog bei geringeren Kosten. Wie erfolgreich sind PWAs?





